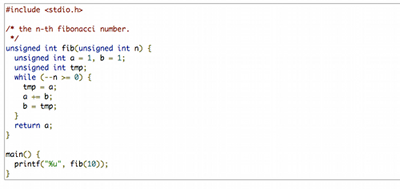
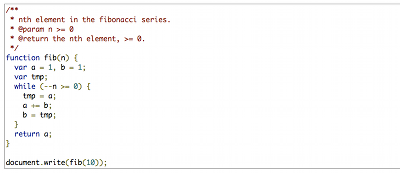
googleがソースコードをハイライト表示するライブラリを公開してる。
javascriptとcssで構成されているので、ブログとかに組み込むと良さそう。
公式サイト(Google code)
対応言語一覧
メジャー言語はサポートされているので、いい感じ。
設定方法
ダウンロード
http://code.google.com/p/google-code-prettify/
からソースコードをダウンロード。
javascript, cssの読み込み。
イベントの追加
documentのbody要素に下記を追加。
onload="prettyPrint()";
試す
pre要素または、code要素のclassにprettyprintを設定。